A website that takes time to load will harm your user experience and your ability to engage users. Improving website speed is important to achieve higher ranks in organic search, low bounce rate, user experience, and conversion rates. Fast website speed helps in achieving a good first impression for your business. So, slow website speed can damage your reputation.
Here are the best tips on how to increase website speed. The developers can follow these tips to make the website faster.
Website Performance Testing
You can test your website regularly to assess its performance and keep a track of performance improvements or downgrades. The testing can help developers to identify areas that are causing slow speed and performance and what improvements the website need.

There are several tests for checking website speed and many of them are free. Google offers a free tool for website performance tests which is Google Pagespeed Insights. It also provides recommendations on how to increase performance. Another great tool is Pingdom. It has useful features that track the history of your website performance and recommend data-driven suggestions to improve website speed.
YSlow is another great tool that draws statistics and provides recommendations on how to increase the performance of the website. Besides, Google Chrome DevTools can also be used to assess site performance. The Network tab in this tool displays all HTTP requests and the time taken by these requests before they are fulfilled.
Use a Content Delivery Network (CDN)
A Content Delivery Network is a set of web servers that are distributed across many geographical locations. Users can see content from the server closest to their location. CDNs improve the speed of the website by caching content in many locations across the world. CDN caching servers are located nearer to the end-users compared to the origin server. Requests for content go to the CDN server instead of the origin server. As a result, CDN causes a huge decrease in page load times.

Images Optimization
You can optimize your website images to make the website load faster. Images may take a longer time to load on a web page as image files may be larger in size in comparison with CSS and HTML files. The loading time of images can be reduced by image optimization which entails reducing their dimensions, compressing the files, and reducing the resolution. You can check many image compressors and optimizers tools that are free online.

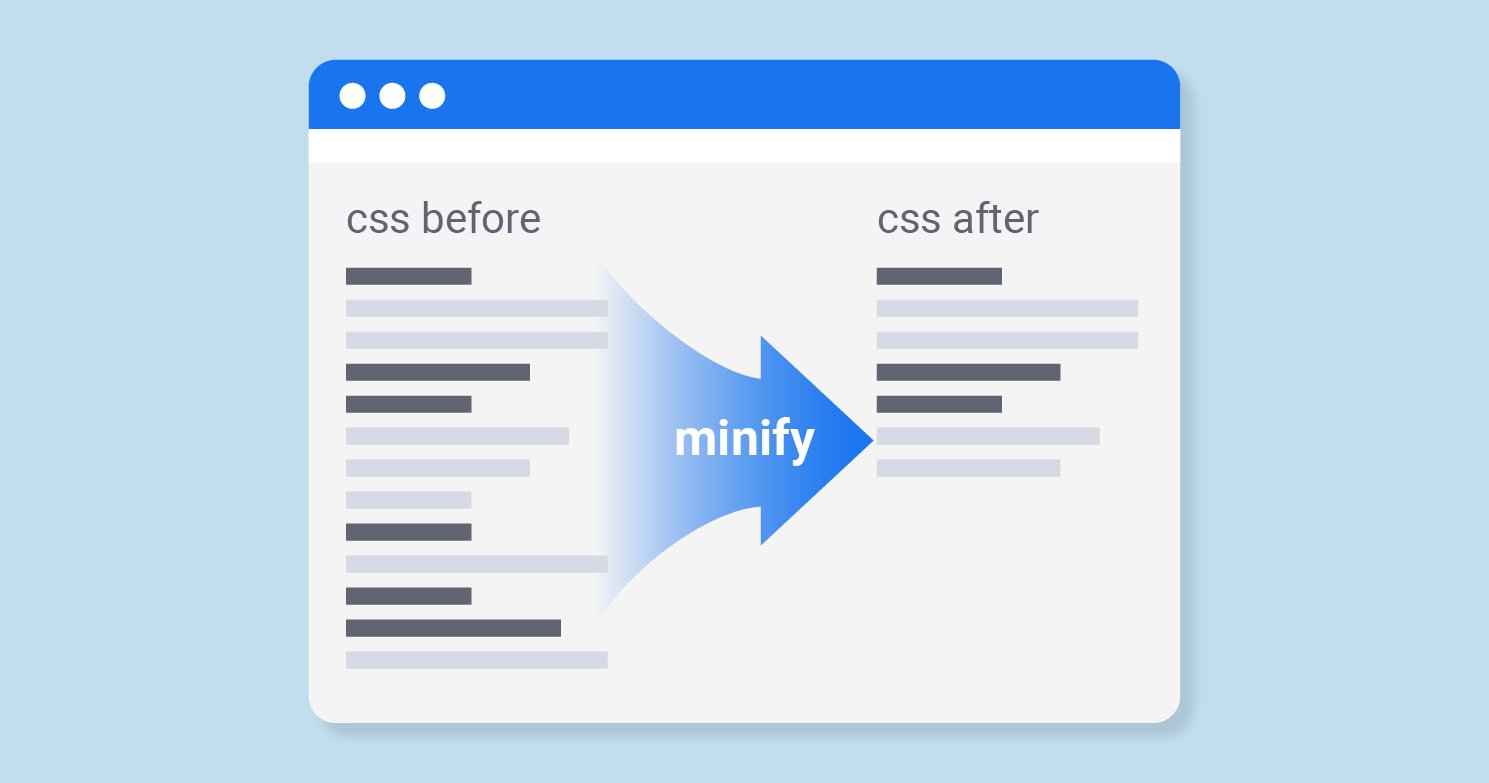
Minification of CSS and JavaScript files
Minification refers to removing anything from the computer that is not needed to understand and carry out the code, It may be whitespace, unnecessary semicolons, and code comments. Removing these can make JavaScript and CSS smaller in size which can result in fast loading of content in the browser with limited bandwidth. Minification results in a slight improvement in website speed, but if implemented with these other tips, it can improve the website’s performance.

HTTP Requests Reduction, If Possible
Web pages need multiple HTTP requests for various assets on the page such as scripts, CSS files, and images. These requests can slow down the website performance as these are treated individually by the user’s browser. To deal with this potential issue, the total number of assets on the web page should be minimized. You can also perform a speed test that can help you identify which HTTP request is taking the most time.

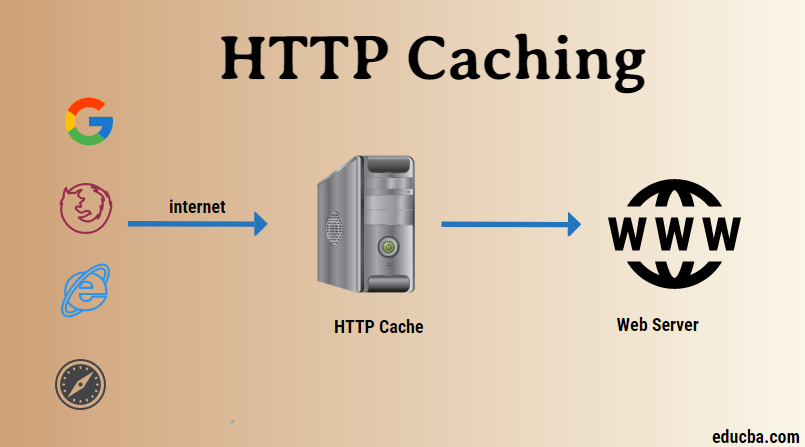
Browser HTTP Caching
The browser cache is used as a temporary storage location where copies of static files are saved so that browsers can load recently visited web pages fast. Instructions can be given to browsers to cache elements of a web page that will often remain unchanged. It can reduce the amount of data needed by the server to transfer to the browser which can result in a shorter load time for users for pages that are frequently visited by them.

Minimize the inclusion of external scripts
Any external script of web pages such as the CTA button, external commenting systems, and lead-generation popups is loaded each time whenever a page loads. It can slow down the website performance and cause layout shifting or content jumping if the size of the script is big. So, minimize the inclusion of external scripts to improve website performance.

Don’t use redirects, if possible
A redirect forwards the visitors from one web page to a different web page. Though redirects are unavoidable, they shouldn’t be used unnecessarily as redirects add more time to load a page.

Final Thoughts
A typical user expects a web page loads faster as they are less tolerant of slow speed. If you do not meet their expectations, you will compromise traffic for your website and user experience. If you are not fast, you are not going to be noticed. So, we recommend implementing these above-mentioned website speed optimization tips or you can hire a professional consultant.