Search engines and visitors now engage with websites differently as a result of mobile usage. Search engines have modified their algorithms in response to the rising demand for websites that are optimized for mobile use as mobile searching becomes more prevalent.
Since many years ago, Google search results have included mobile-friendliness as a ranking criterion.
Mobile SEO should be a top concern for you if you want your website to rank on Google (or any other search engine).
There are factors to take into account for both user experience and search engine robots while getting your website ready for mobile SEO. To make your website successful on mobile devices, heed this advice and suggestions.
Here are 10 ideas to get you started on mobile-friendly website design!
Employ Responsive Design
One of the newest approaches to website design is responsive web design. In order to accommodate the exact device a user is watching from, a website must be responsive, which means it will change the size and arrangement of the material on the page. The user experience and search engine optimization value are frequently improved with this method of approach.

It’s crucial to have a website design that works well in all situations as new types of gadgets are always being developed and screen sizes are changing.
Your Navigation Menu Should Be Simpler
You are taking the appropriate steps to optimize for user experience if you have optimized your website’s navigation menu. Mobile screens, however, are much smaller than desktop and laptop screens. For this reason, it is advised to make the navigation menu as brief and user-friendly as feasible.

Mobile versions of websites are increasingly using the hamburger menu design. This menu uses less space on the screen while making sure the menu items are visible in a size that allows the user to choose them with their finger.
Simplify Forms
Limiting the number of form fields that users must fill out is advantageous because forms on mobile devices can be more challenging to complete than on desktop computers. Aim to reduce the amount of text-entry fields on forms by making sure they only ask for the information that is absolutely necessary to move forward. On mobile devices, drop-down menus and checkboxes can make it easier to fill out forms.

Increase CTA Size and Location
For customers to traverse your website and discover more about your company’s offerings, clickable components such as calls to action (CTAs) are crucial. When it comes to CTAs on mobile devices, it’s crucial to optimize the button’s size and take into account both their placement on the screen and how far away they are from one another.

The user experience and action completion rates can be greatly influenced by the placement of your CTAs. The user experience should be as quick and straightforward as feasible. Knowing where your users are looking can help you make sure you give them the options they require at the time they require them.
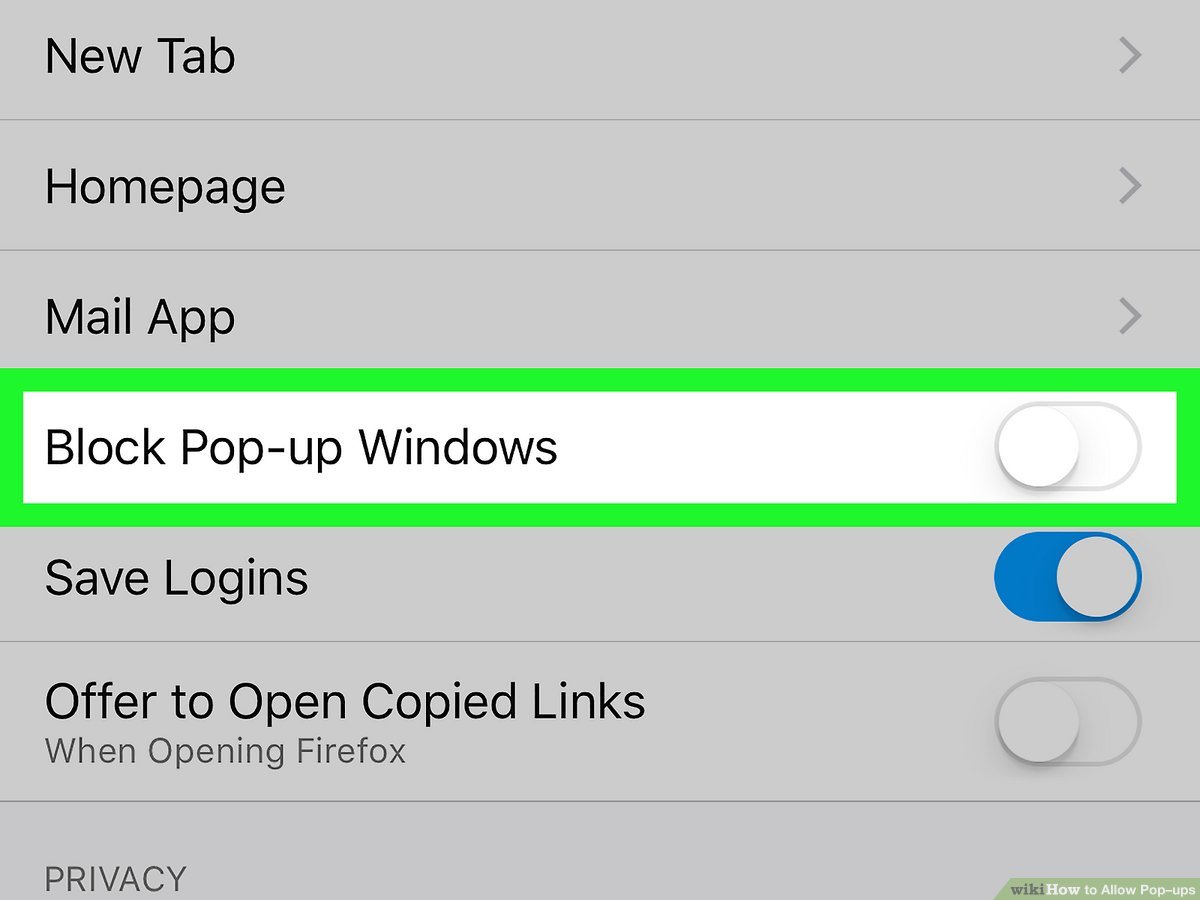
Pop-Ups Must Go
Without a doubt, while using your mobile device to search a website, you have undoubtedly encountered a few pop-up windows that cannot be closed. Pop-ups have a terrible impact on user experience, and the harder it is to close them, the more probable it is that the user will abandon the website entirely.

Pop-ups on mobile devices should be avoided whenever possible. This is the best course of action. This covers any pop-ups you may have in place as well as promotions, ads, and other pop-ups. Use CTAs that direct users to landing pages rather than pop-ups whenever possible. If utilizing a pop-up is unavoidable, make sure it is simple for users to close the pop-up on all devices by conducting a lot of user testing.
Boost Page Speed
Despite the fact that it may go without saying, slow websites are bad for user experience, search engine optimization, and ranking.
In truth, your desktop website’s performance and your mobile website’s speed will typically be different.

Simplifying the design is the best technique to increase the speed at which your website loads. The main causes of poor load times are typically needless pictures and flashy features, so avoid using them.
Conclusion
Search engines and users will anticipate that websites must adapt to their requirements and ever-changing expectations as mobile use continues to permeate our daily lives. Make use of these pointers to set your website on the path to appropriate mobile friendliness and optimization. Your website will reap significant SEO rewards if done correctly!

